반응형
1. 사전 지식 및 프로젝트 구상
1) 사전 지식
(1) 오픈 API
- 서비스를 제공하는 업체에서 외부 개발자가 자사 서비스의 기능을 간단히 호출해 이용할 수 있도록 공개해둔 API
- 주로 HTTP 프로토콜로 통신하며, 응답 데이터 형태는 사람과 자바스크립트가 읽기 편한 JSON 포맷을 사용(과거에는 XML)
(2) JSON 기초
- JSON: JavaScript Object Notation의 약자로,웹프로그래밍 표준 언어인 자바스크립트에서 객체나 배열을 만들 때 사용하는 표현 방식
-> 작성하기 쉽고 용량을 적게 차지하여, XML을 대체하는 데이터 전송 및 저장 수단으로 많이 쓰임 - JSON의 형식
- 객체는 키(key)와 값(value)으로 구분
// 객체(중괄호) { "name" : "감자", "age" : 26, "address" : "서울시 금천구" } - 배열은 값만으로 구성
// 배열(대괄호) [ "Java", "Oracle", "CSS3", "HTML5", "JSP", "JavaScript" ] - 객체의 값으로 배열을 사용
// 객체(중괄호) { "firstName" : "Lee", "lastName" : "JSP", "Language" : ["JAVA", "Python", "JavaScript", "C"] } - 배열의 값으로 객체를 사용
// 배열 [ {"City" : "서울", "HotPlace" : "홍대"}, {"City" : "부산", "HotPlace" : "광안리"}, {"City" : "대전", "HotPlace" : "성심당"} ]
- 객체는 키(key)와 값(value)으로 구분
2) 프로젝트 구상
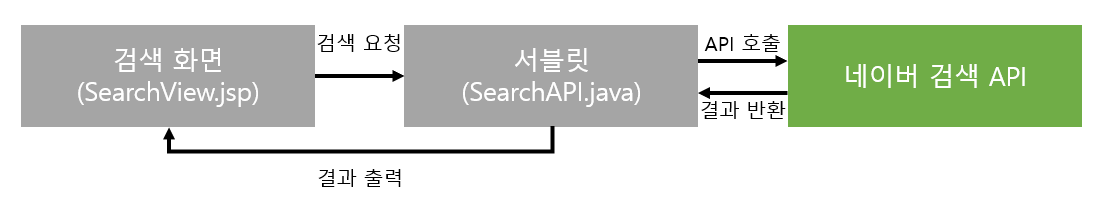
- 네이버 검색 API를 활용하여 블로그를 검색하는 프로젝트

2. 오픈 API 이용 신청
1) https://www.naver.com/에 접속하여 로그인한 후, 검색창에서 "네이버 개발자센터" 입력 후 검색버튼을 누르고 검색결과 창에서 링크 클릭


2) 네이버 개발자센터 링크에서 [Products] -> [검색] 클릭

3) 검색 페이지에서 [오픈 API 이용 신청] 클릭

4) [애플리케이션 등록] 페이지에서 아래와 같이 입력(동그라미 친 부분은 자유롭게) 후 [등록하기] 클릭

5) 오픈 API 이용 신청 완료(Client ID, Client Secret 부분을 기억해두어야 함)

3. API 문서 살펴보기
- "네이버 개발자센터"에서 [Documents] -> [검색] 메뉴를 클릭하여 확인
-> 바로가기 링크: https://developers.naver.com/docs/serviceapi/search/blog/blog.md#%EB%B8%94%EB%A1%9C%EA%B7%B8 - 본격적으로 프로젝트를 시작하기 전에 Java 언어 중심으로 문서를 많이 봐 두기





반응형